
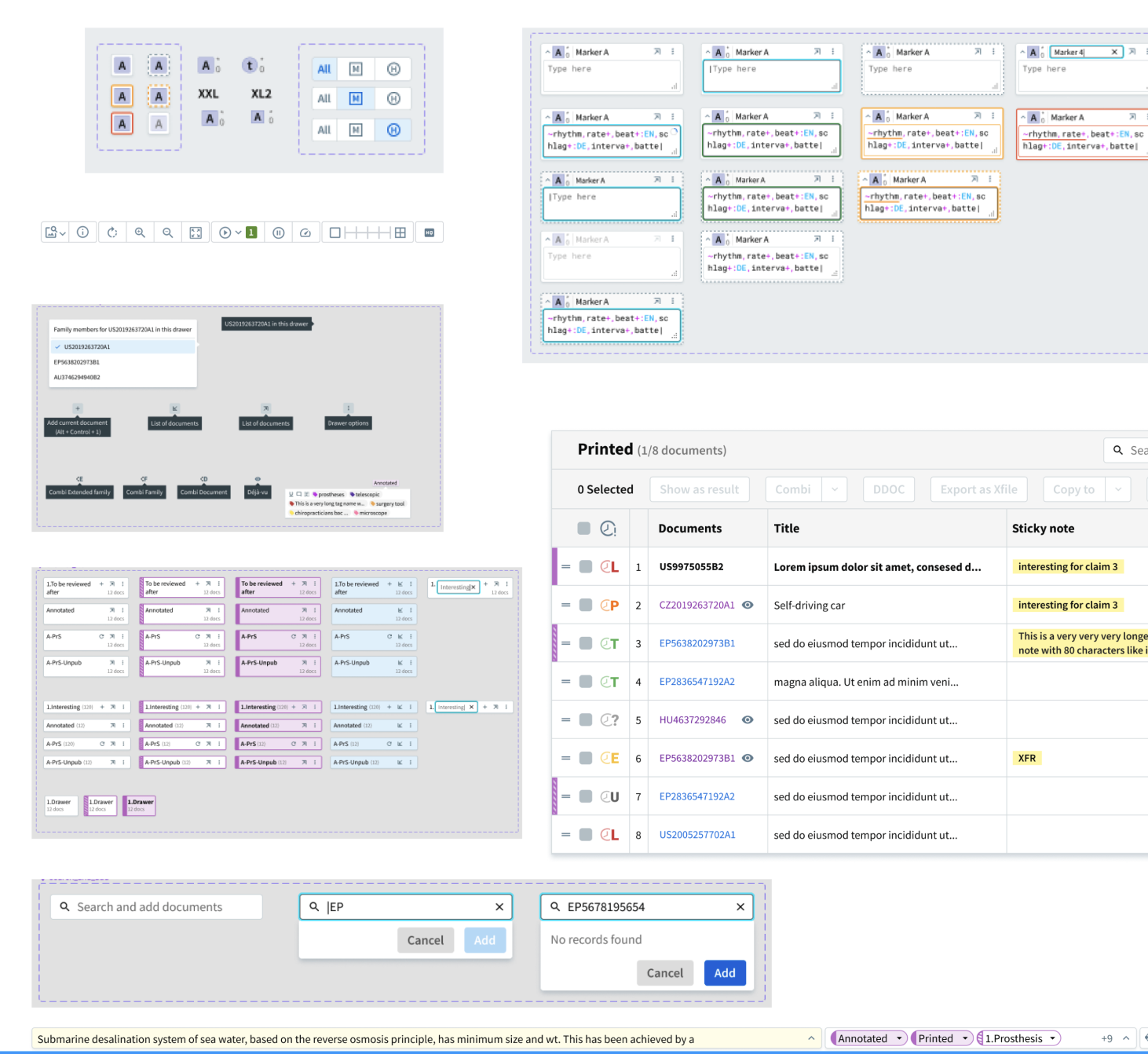
Worldwide patent search
Research, UX consultation, UX prototyping, Responsive solution
Client
G-star RAW
Services
UX lead, UX design, UX research
Year
2024
Objective:
I had the pleasure of working as the Lead UX Designer for G-Star Raw over a two-year period, during which I spearheaded several key projects to elevate the brand’s digital experience. These included rebuilding the Product Detail Page, redesigning the search experience, proposing a new homepage content strategy, conducting user research on the use of AI-generated product images, and delivering A/B tests to enhance user experience—such as replacing the traditional banner on the product listing page with an interactive slider and reviewing the field designs on the checkout page.




Research, UX consultation, UX prototyping, Responsive solution

AI, UX research, conceptualization
How might we increase conversions and reduce return rates
by helping users select the right fit on the Product Listing Page (PLP)


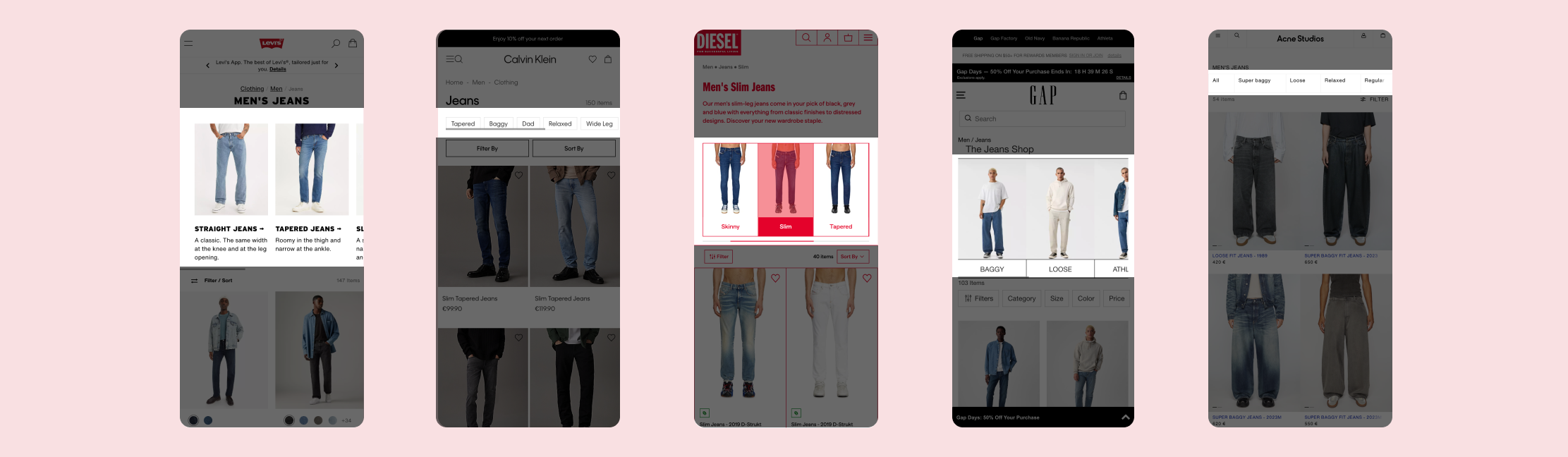
76% (19/25) of the competitors offer a Fit interactive component, or Fit selector, at the top of the PLP
42% of those are using only text (8/19), 57,8% are using images (11/19)
From all the PLPs I reviewed during this research, none featured a traditional banner—a large image with text.
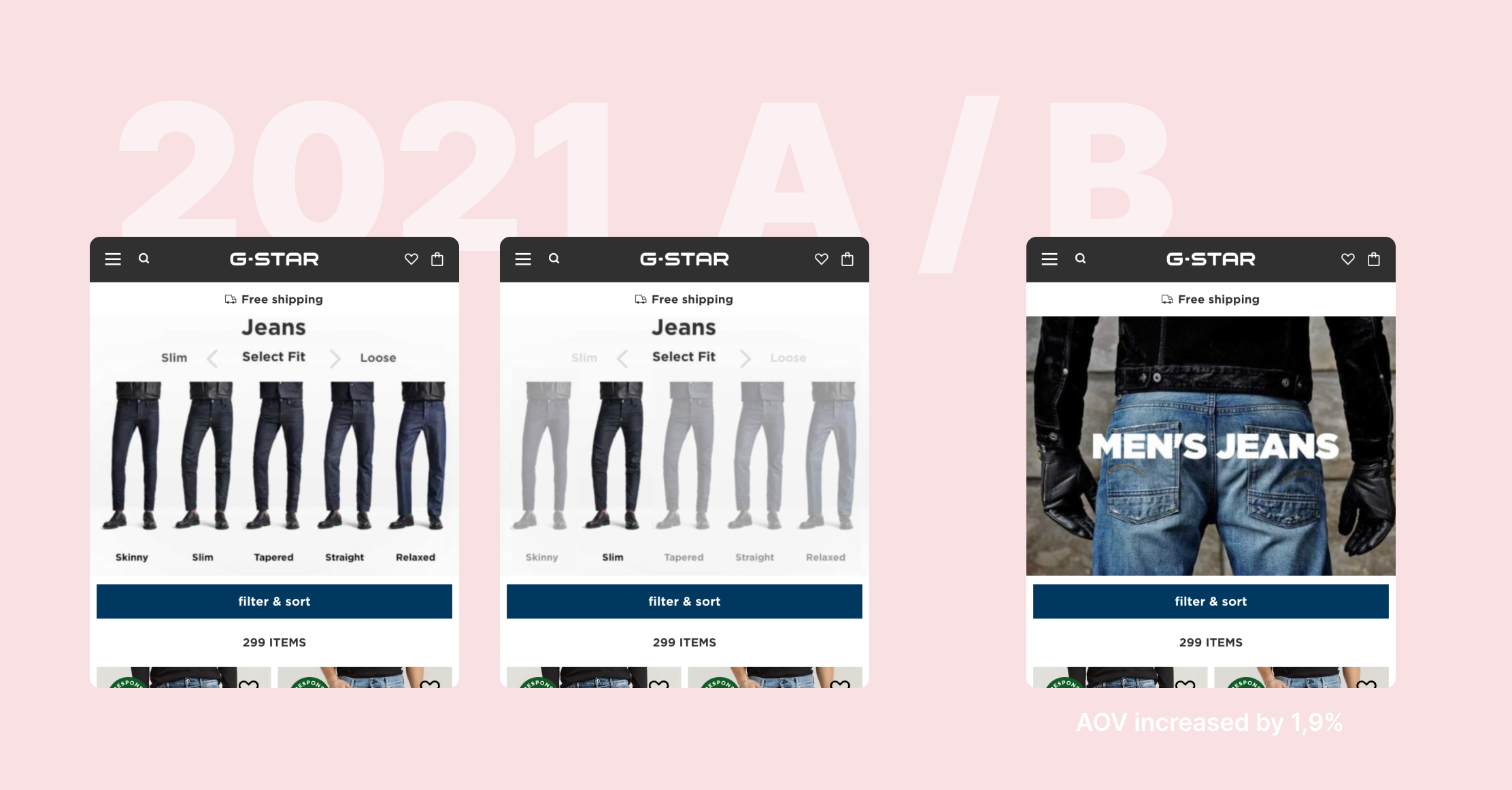
When I proposed the idea of a visual Fit Selector at the top of the PLP, replacing the old banner to the Product Owners,
they told me they already implemented a fit selector with jeans images, and that it failed the A/B test.

In my point of view, the A/B test in 2021 failed due to poor design, weak interaction, and an ineffective content strategy, leading to the decision to retain the traditional banner.
The jeans in the fit selector appeared too similar, and when users interacted with it, other options seemed disabled. This forced them to navigate back, rather than allowing a smooth browsing experience across different fits.
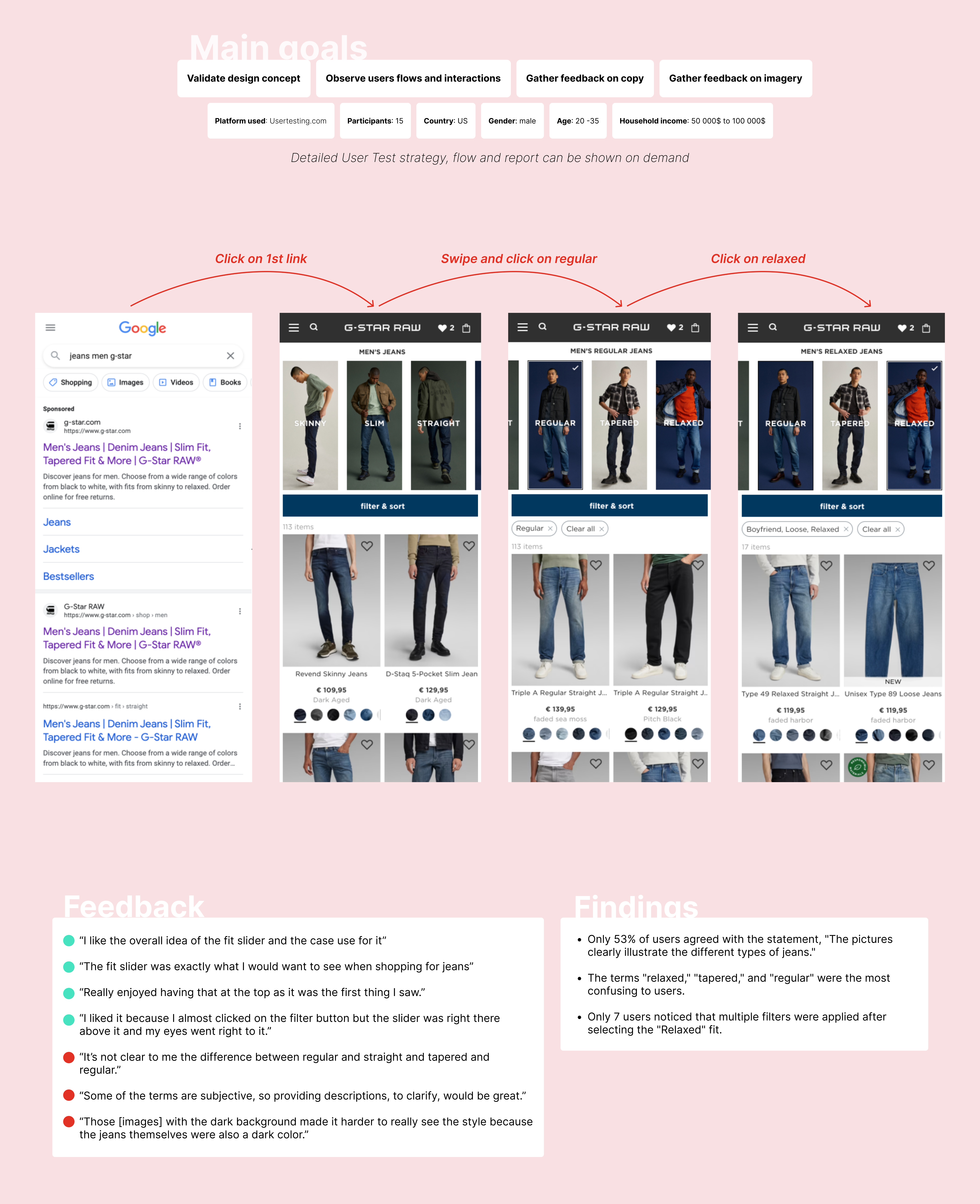
We also needed to assess whether users could clearly understand the terminology used in this initial fit selector (tapered / straight / relax)


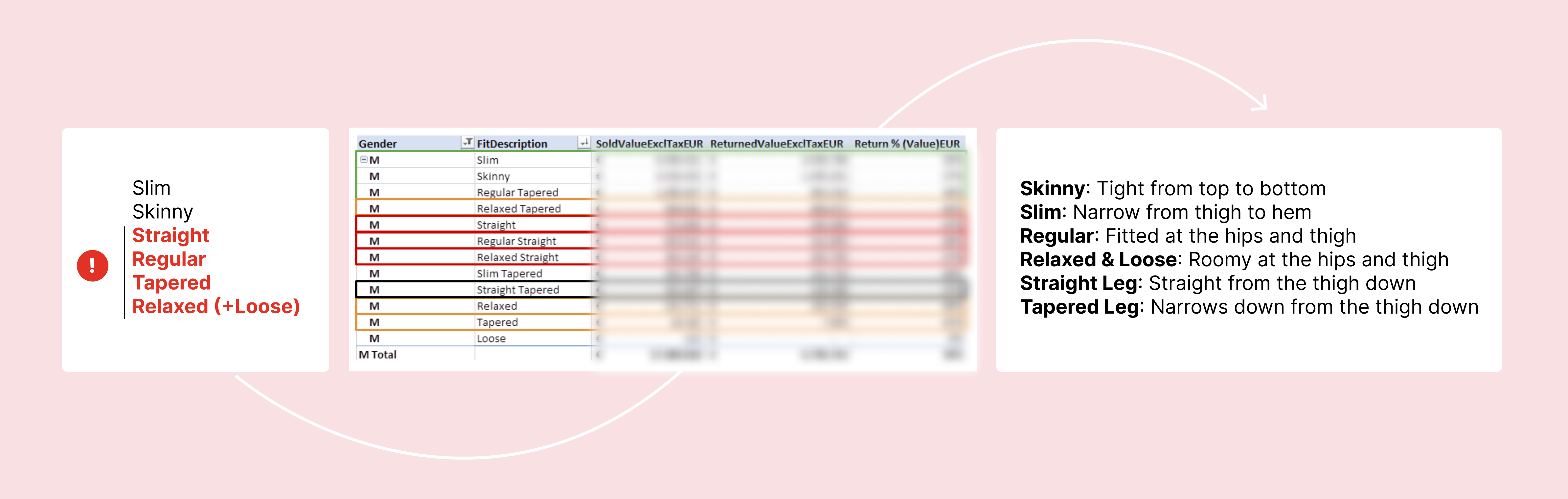
Based on user consultations, we found that some users are confused by terms like straight, regular, and relaxed.
To gain further insight, I collaborated with the trade department to analyze sales and return data. This revealed that the most returned products, such as “Relaxed Straight,” “Regular Straight,” and “Straight” fits, coincided with the terms users found most confusing.
Proposed solution: Clearly indicate that straight and tapered refer to the leg finish. Providing more detailed explanations of these terms could help clarify the differences for users.

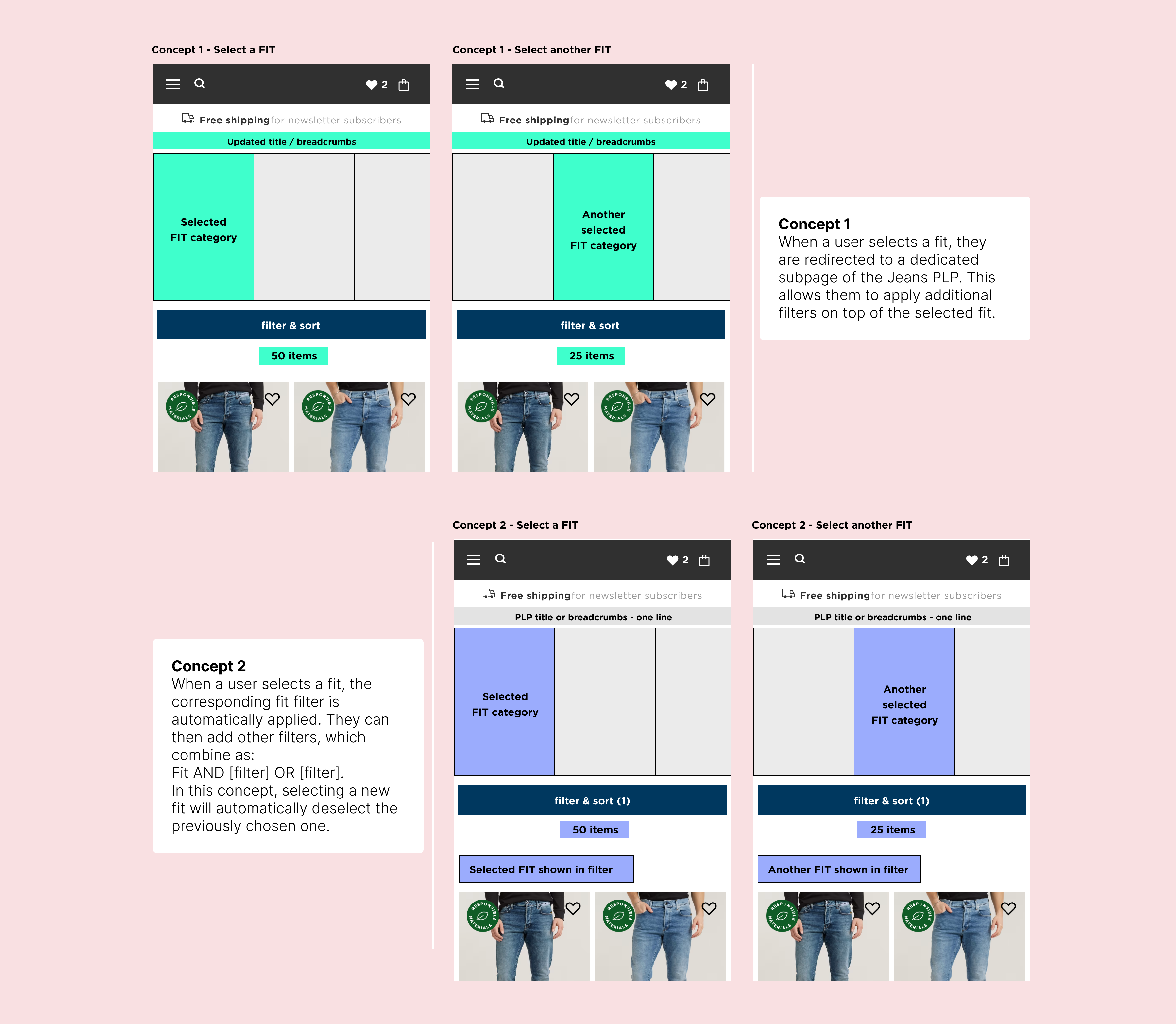
Based on users feedback, I requested the Content team to provide updated imagery better suited for the fit selector, clearly showcasing the specific fit of each pair of jeans.



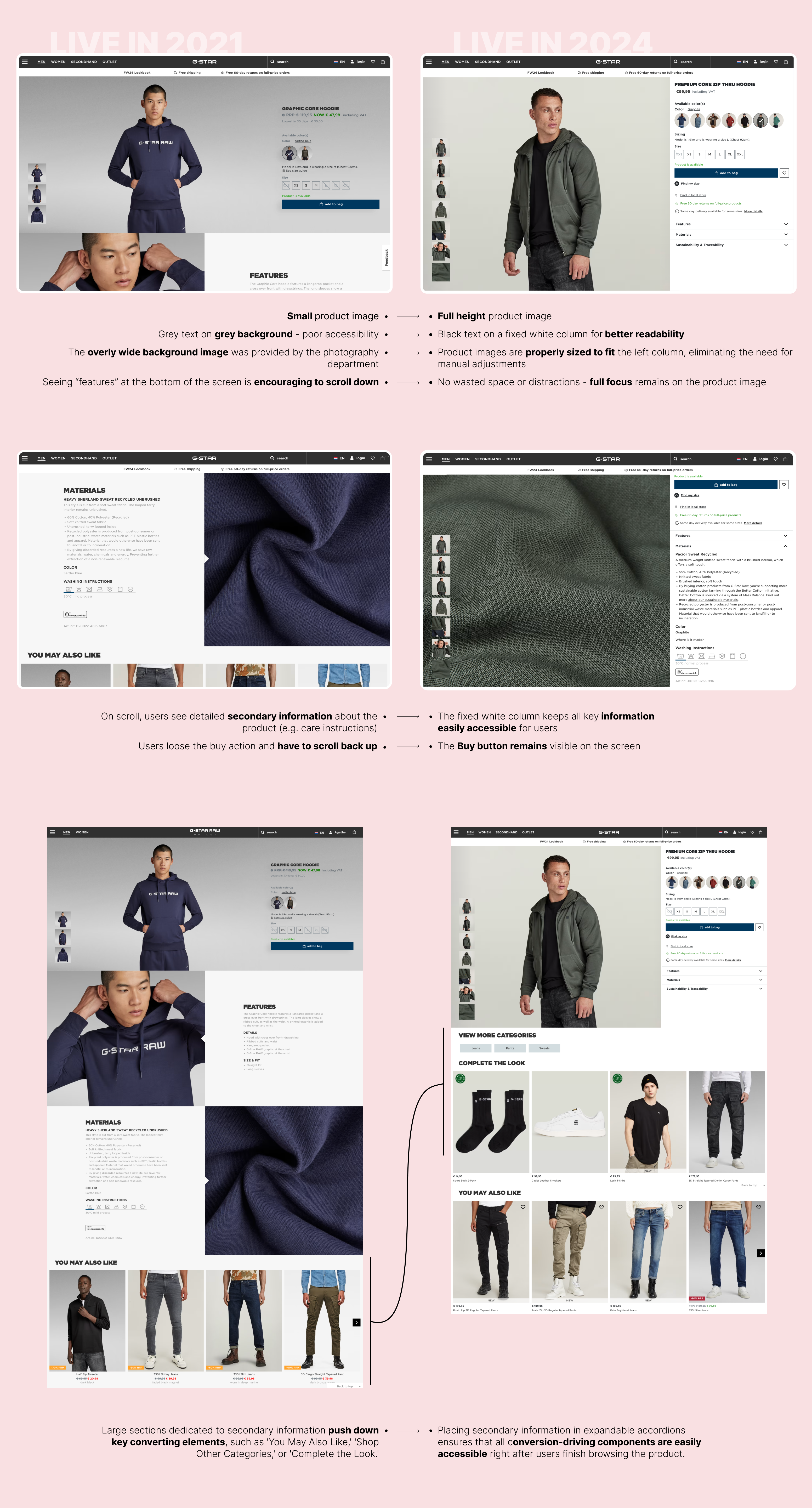
How might we enhance the User Experience of the Product Detail Page (PDP)
to boost product appeal, strengthen brand image, and drive sales.



Research, UX consultation, UX prototyping, Responsive solution

AI, UX research, conceptualization